Creating Dynamic Interactive Dashboard Widgets
Role
UX/UI Designer
Team
UX/UI Designers
Project Managers
Engineer Teams
Tools
Figma, Illustrator, Photoshop, Jira
Duration
8 months
Elektrobit is a leading automotive software company that develops solutions for embedded systems, connectivity, automated driving, and digital cockpits, with over 20 years of experience in the industry.
Business Goals
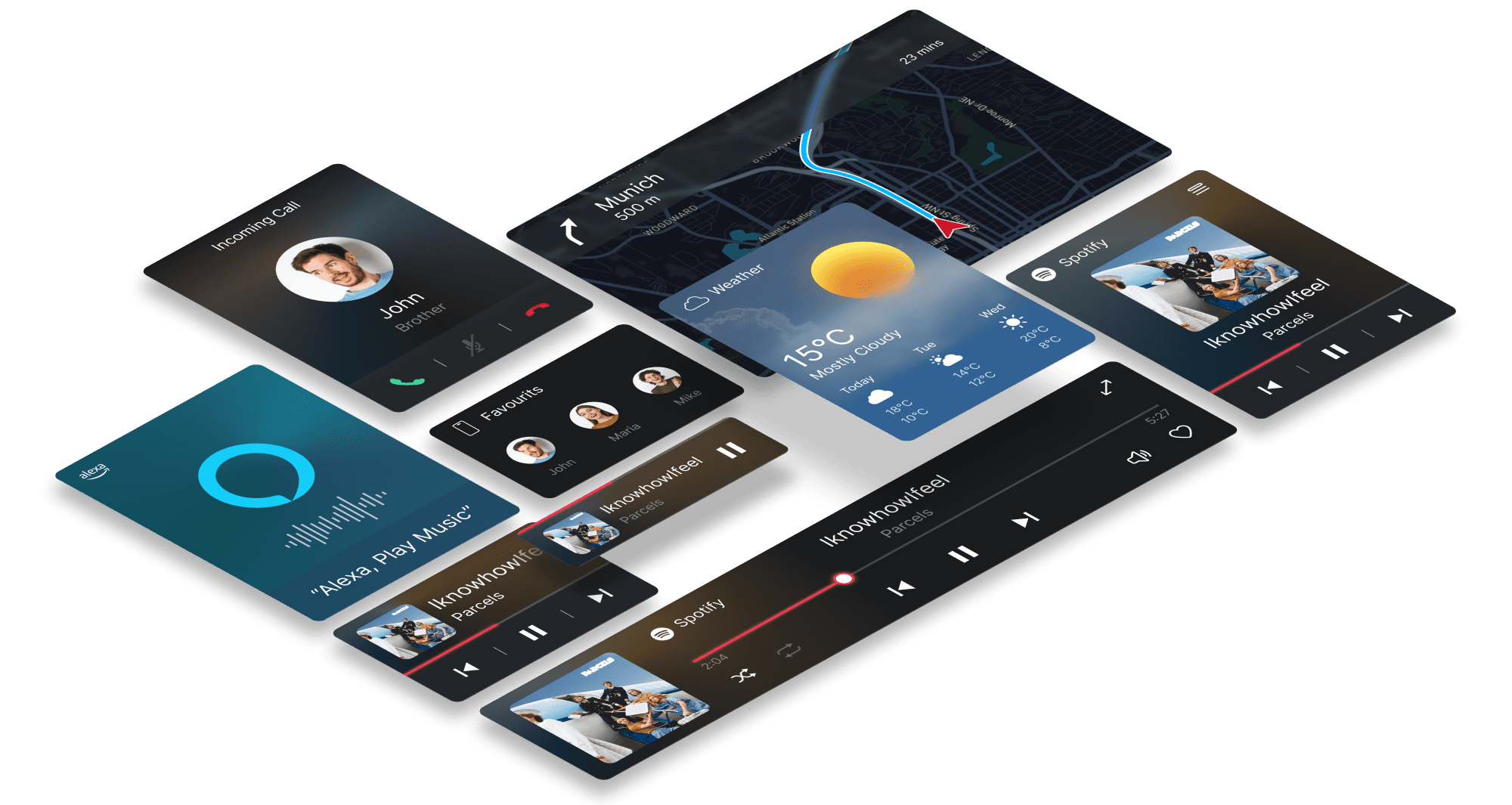
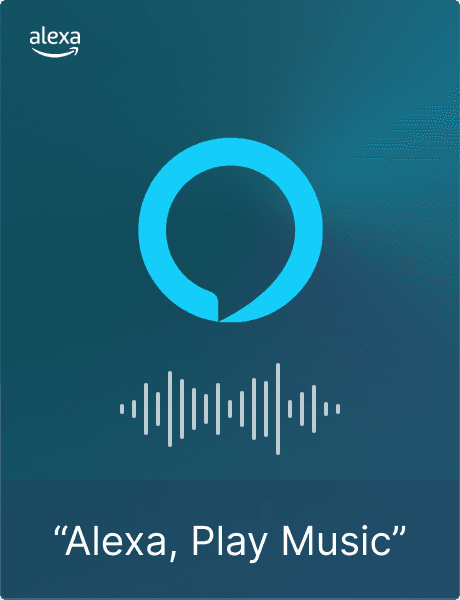
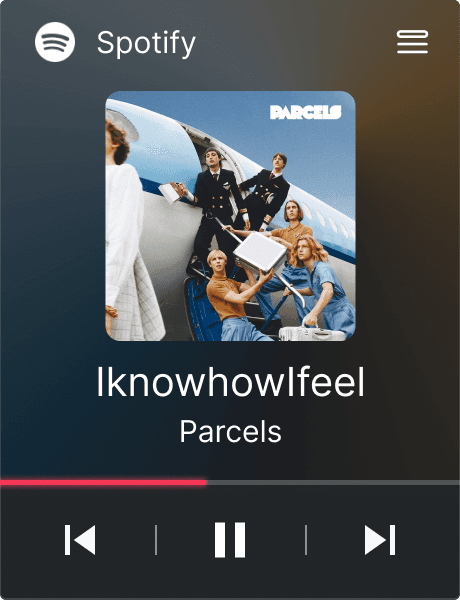
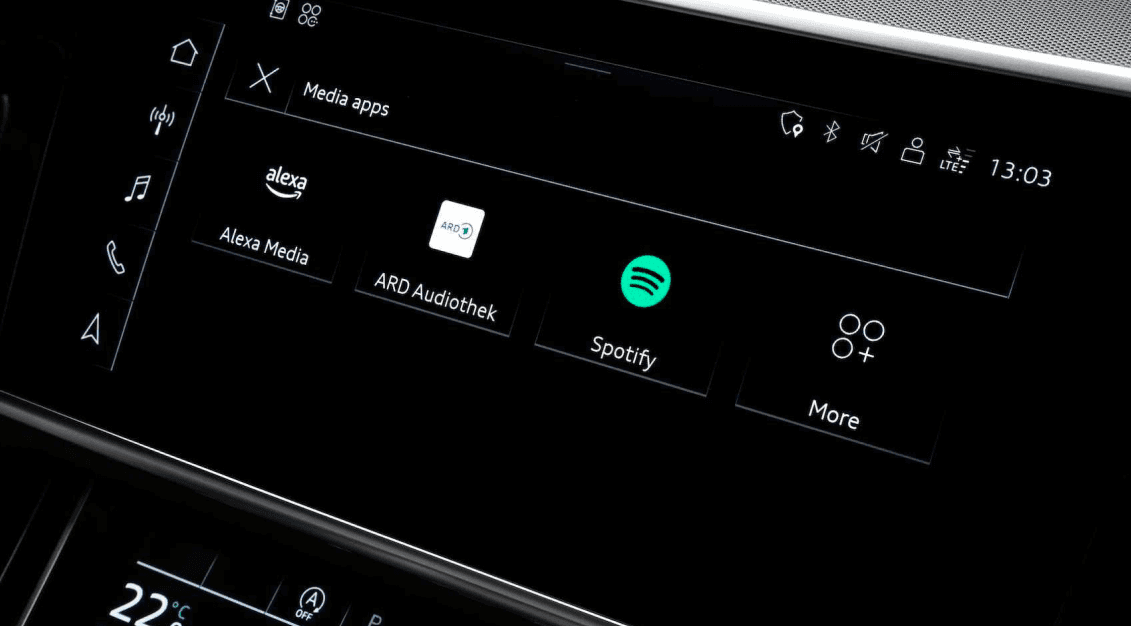
Bentley and Audi needed new app widgets for the dashboard on their latest MIB systems. These widgets include both 1st party apps, such as vehicle control and navigation, and 2nd party apps like Spotify, Amazon Alexa, and Harman.
My Role
I led the complete design process across all dashboard widget domains. This involved proposing design concepts and proofs of concept to OEMs, delivering high-fidelity designs, and supporting the development process to ensure intuitive interactions.
The Challenges
Design Approaches
Unified Design System
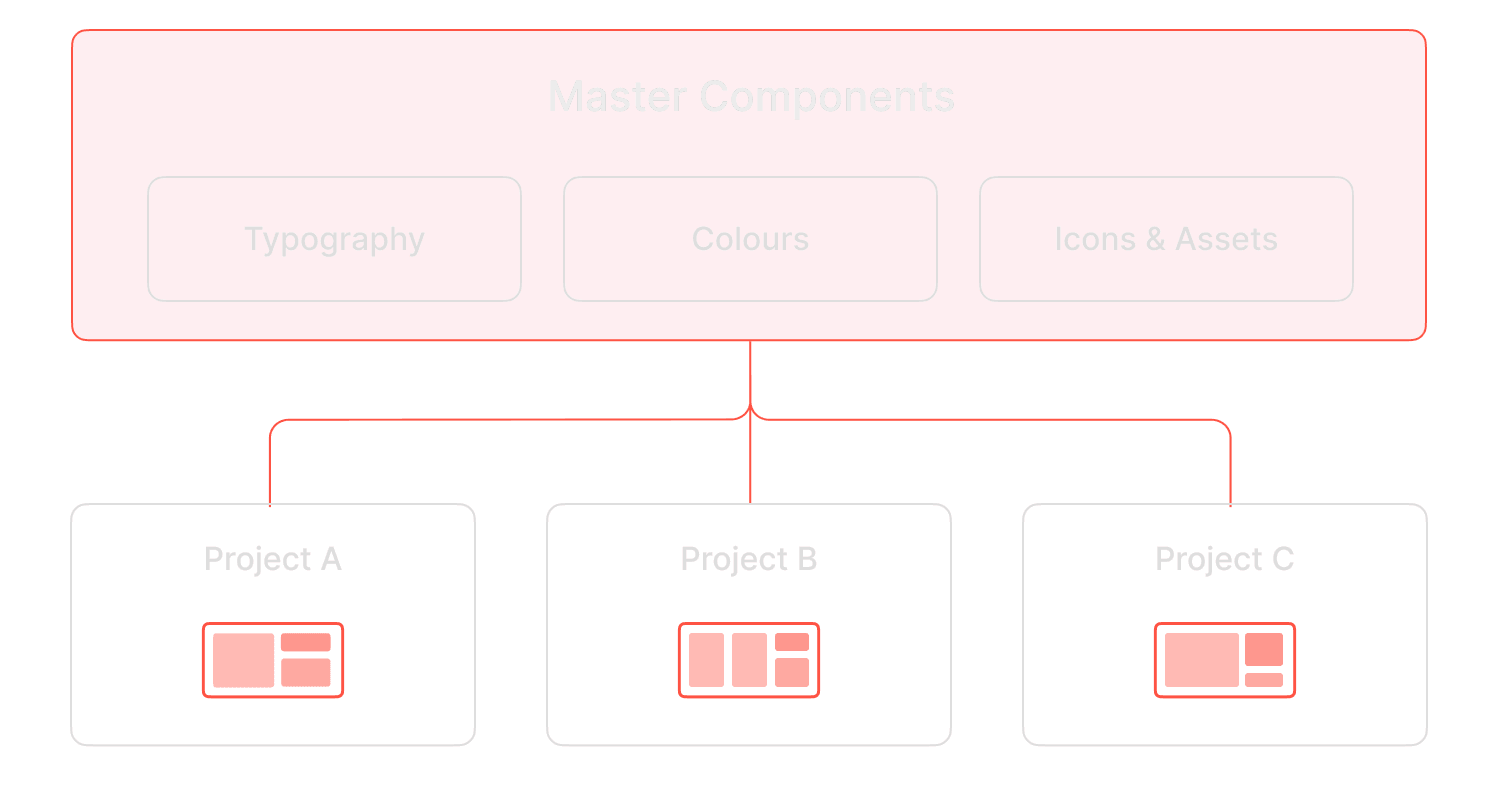
I created a unified design library and developed reusable design components that can be customized and used in different projects. Revamping design system and migrating from client's Photoshop to Figma. Crafting a shared design library for dashboard widget and app domains to ensure cohesive design. These allowed design team to reuse the design system as a base and adjust the visual design according to OEMs' design guidelines.
CID Content Composition
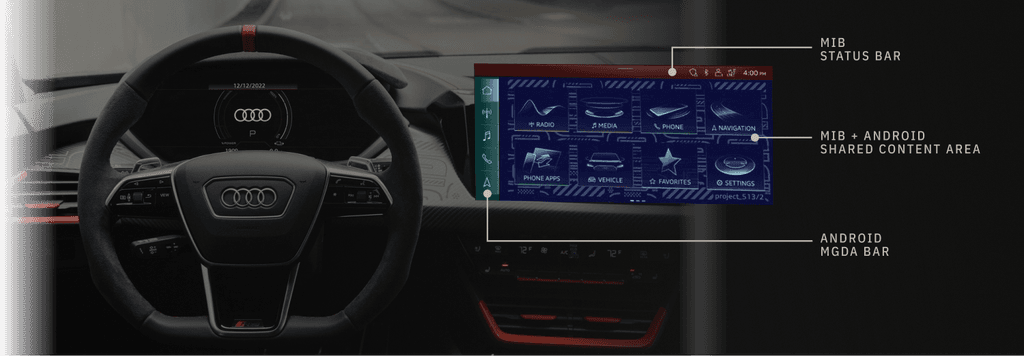
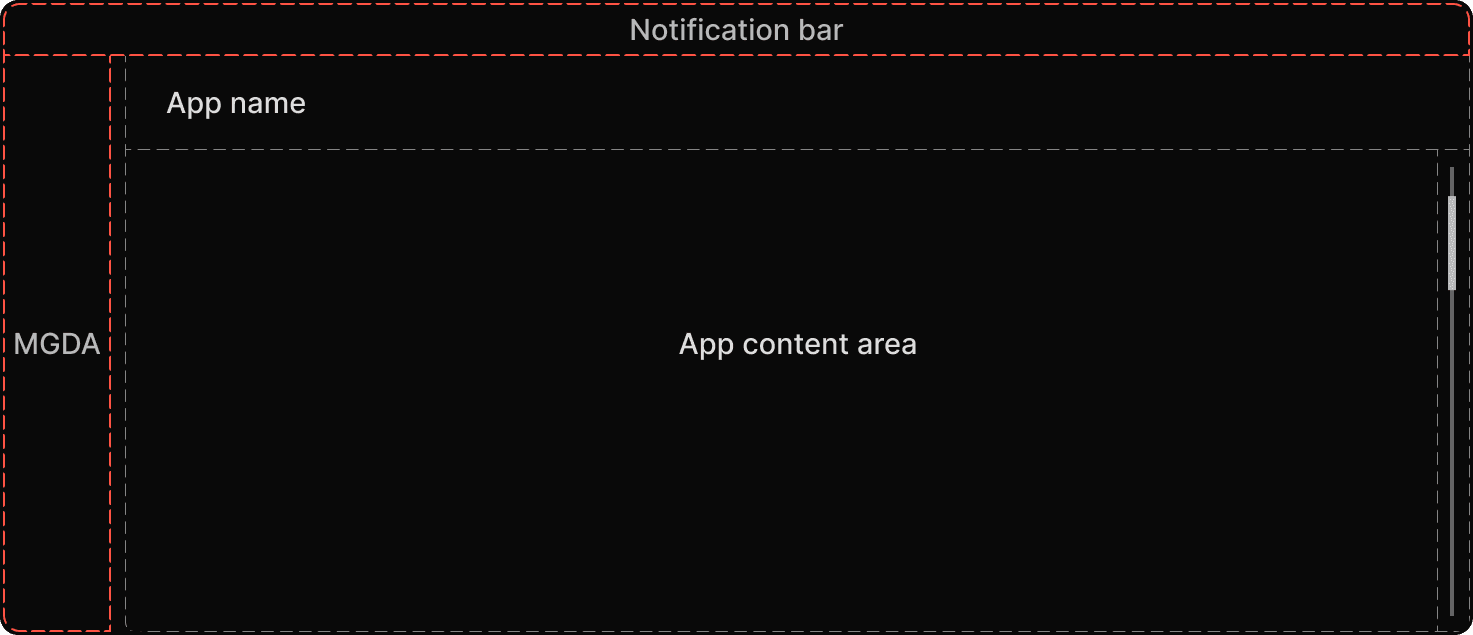
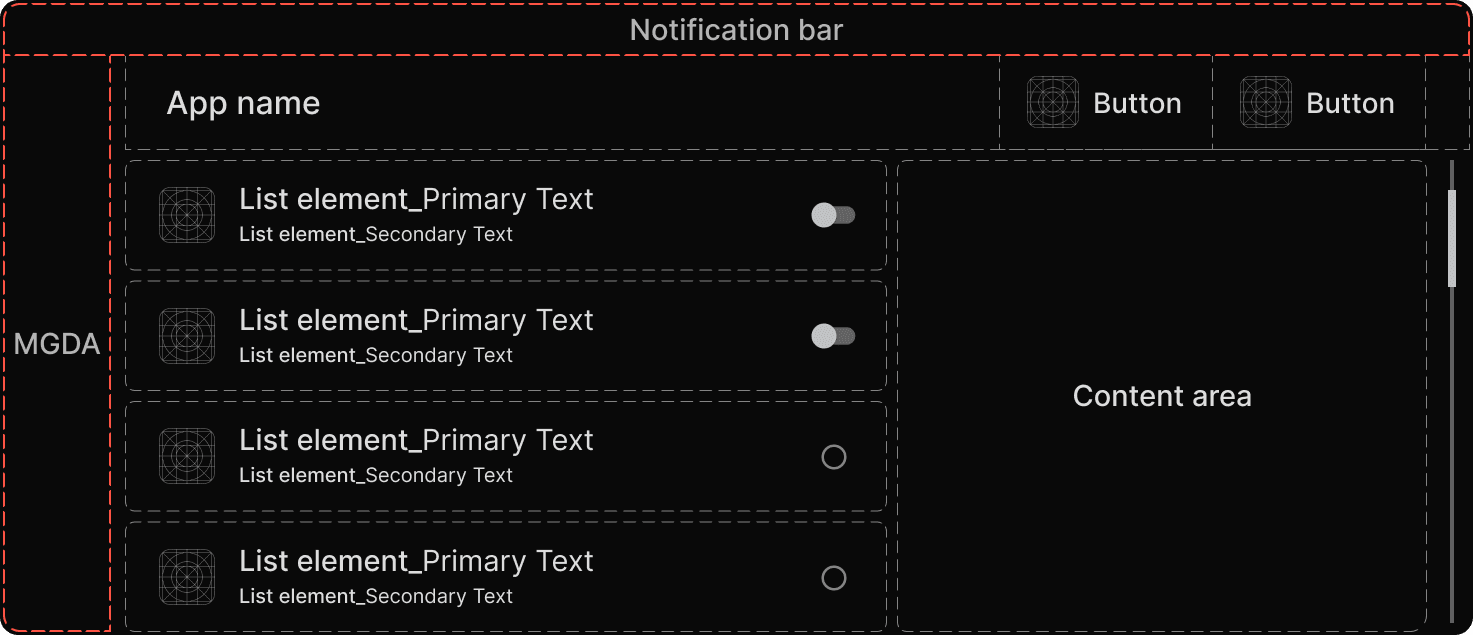
Anatomy of CID
Each component plays a crucial role in delivering a seamless user experience. By comprehending Central Information Display (CID) anatomy, I created widget interfaces that enhance usability and driving experience while minimizing distractions.
Bring Concept to Implimentation
I designed widget control from initial concepts to high-fidelity prototypes, incorporating feedback and securing approvals. Additionally, I provided developers with pixel-perfect assets and design documentation to ensure precise implementation, offering support throughout bug fixes and the development phases.
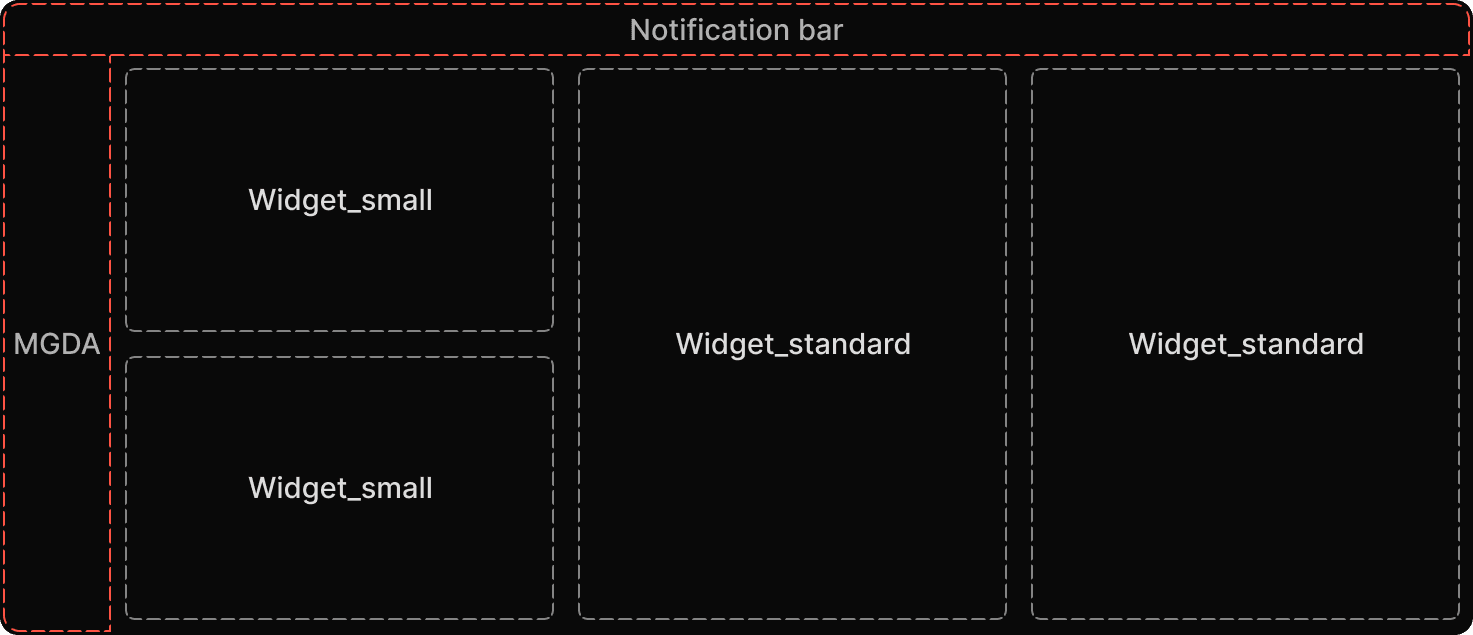
Defining Widget Structure
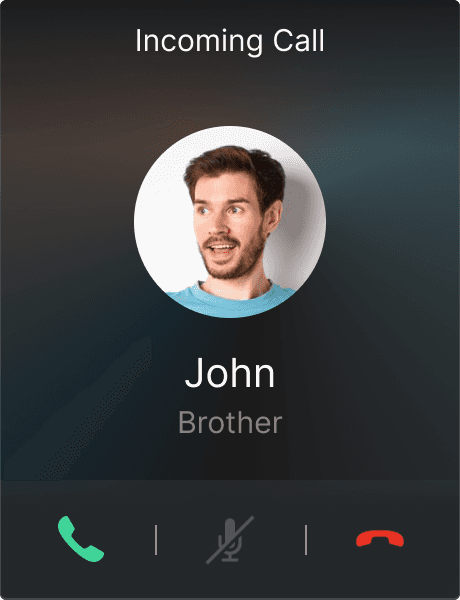
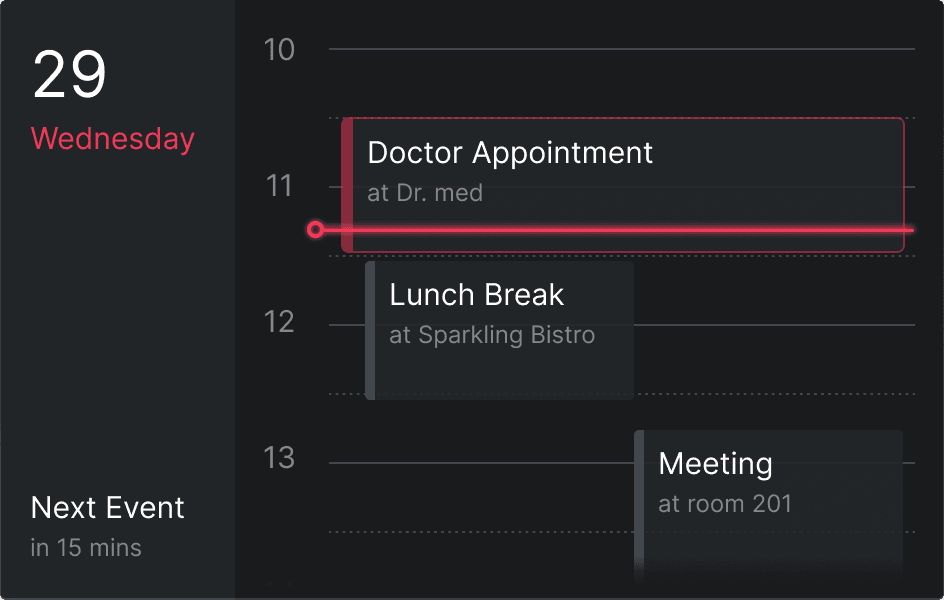
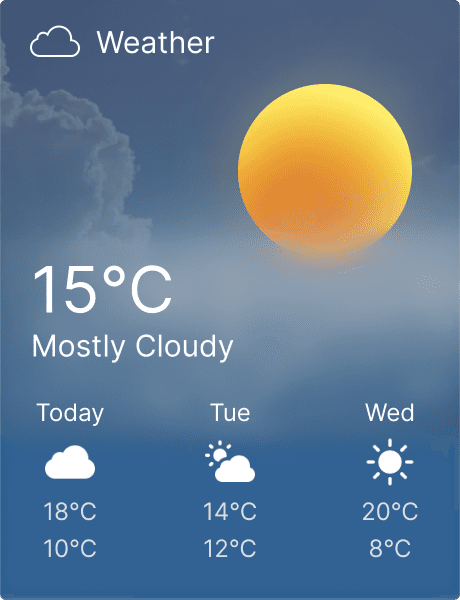
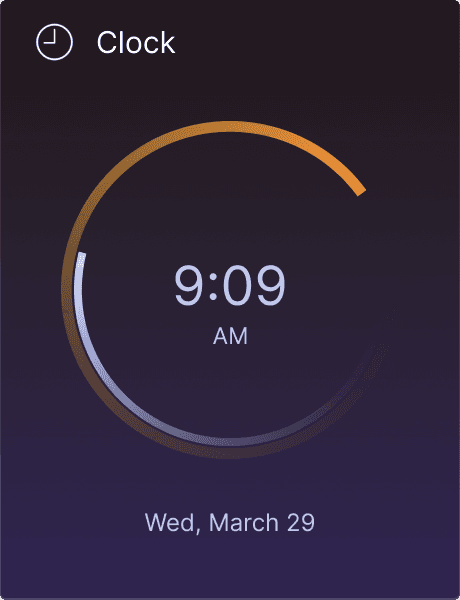
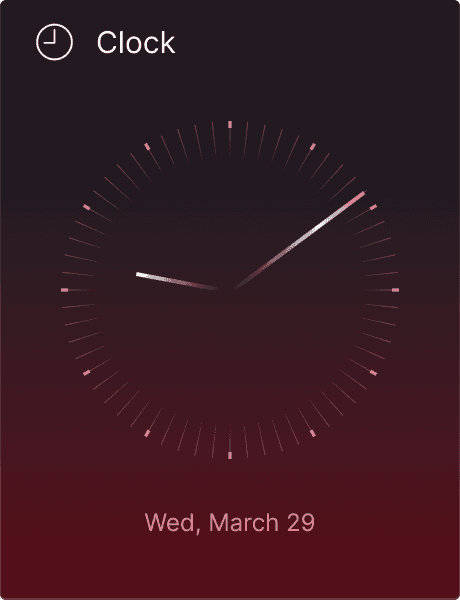
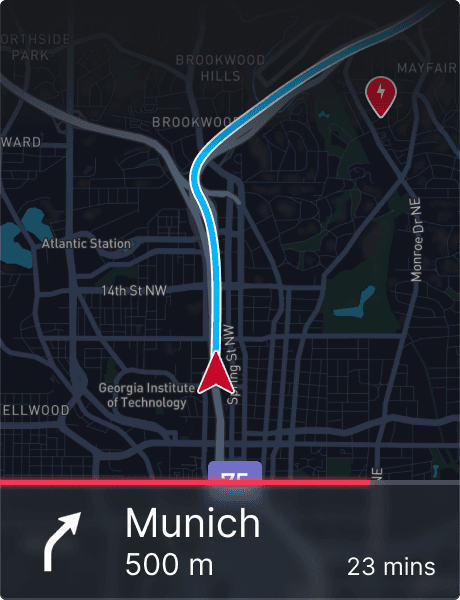
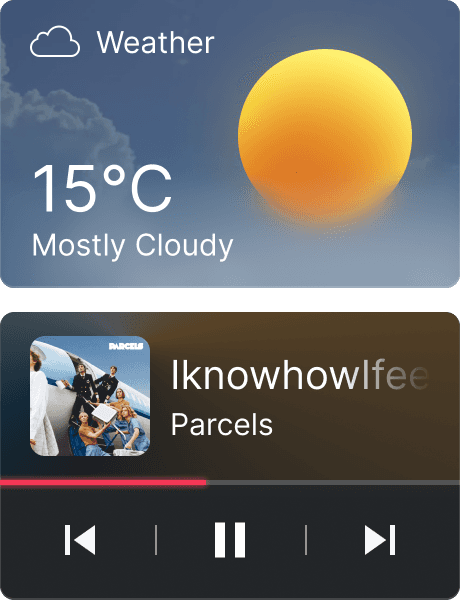
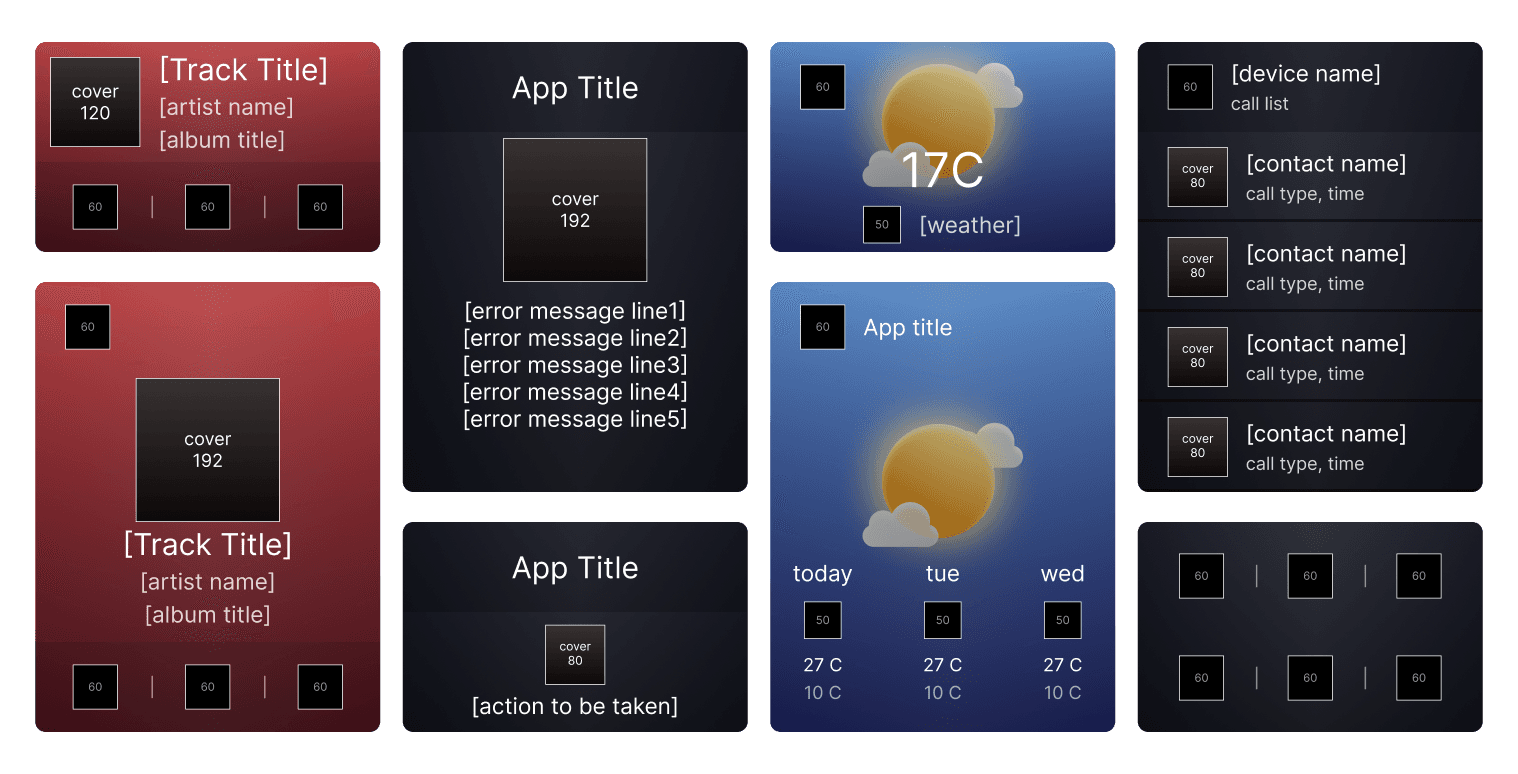
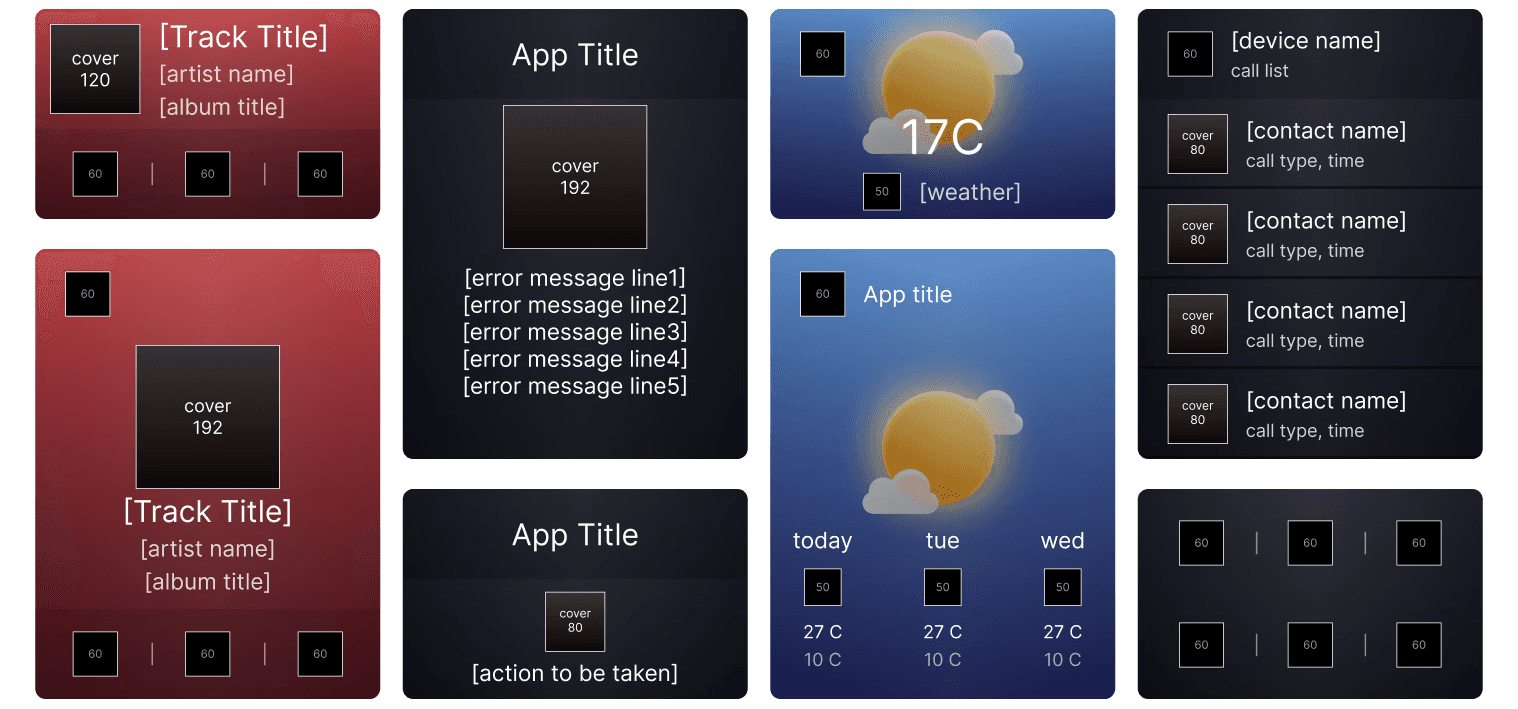
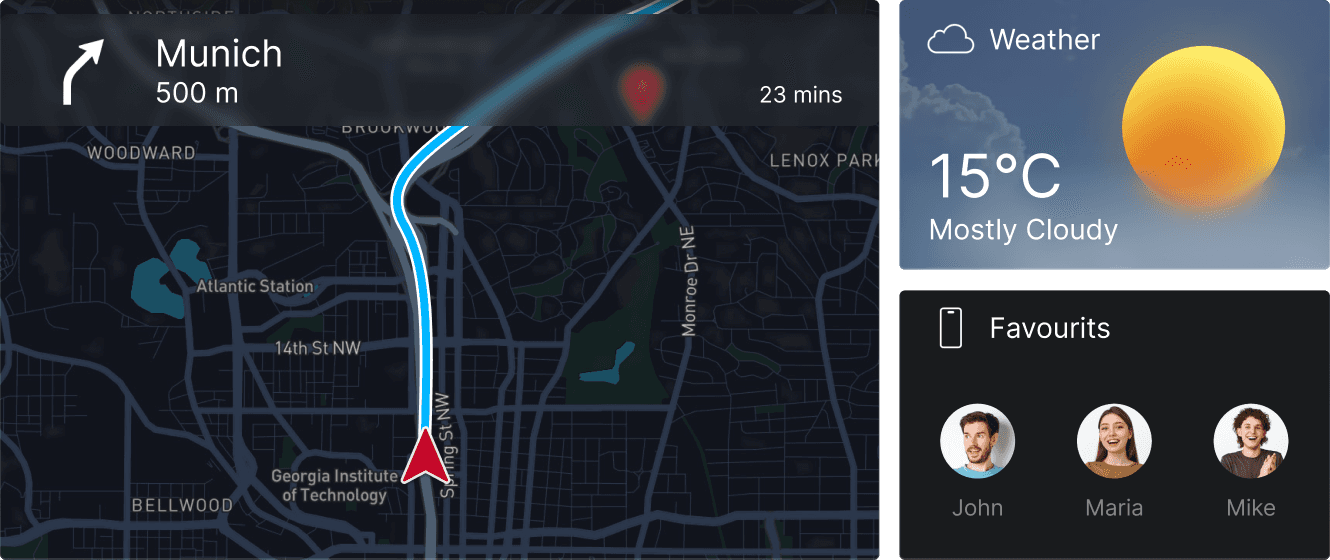
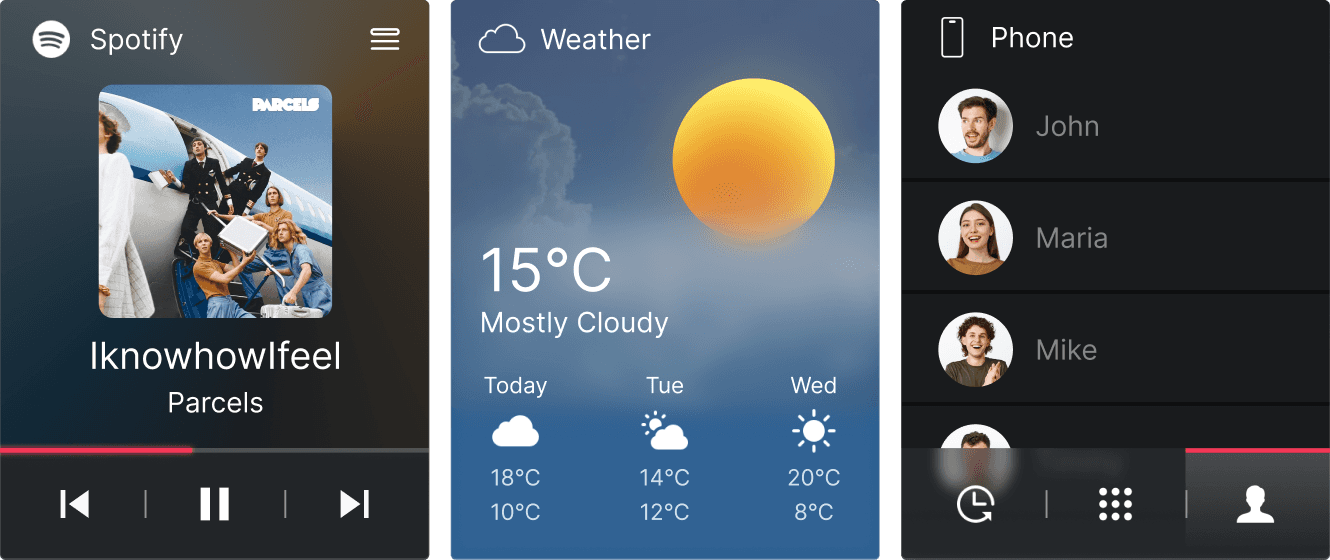
To ensure consistent design, I divided the widget structure into three main areas: the app name, the content area, and the control panel. I then created a unified widget structure of different sizes that can be used across all domains.
Interaction flows
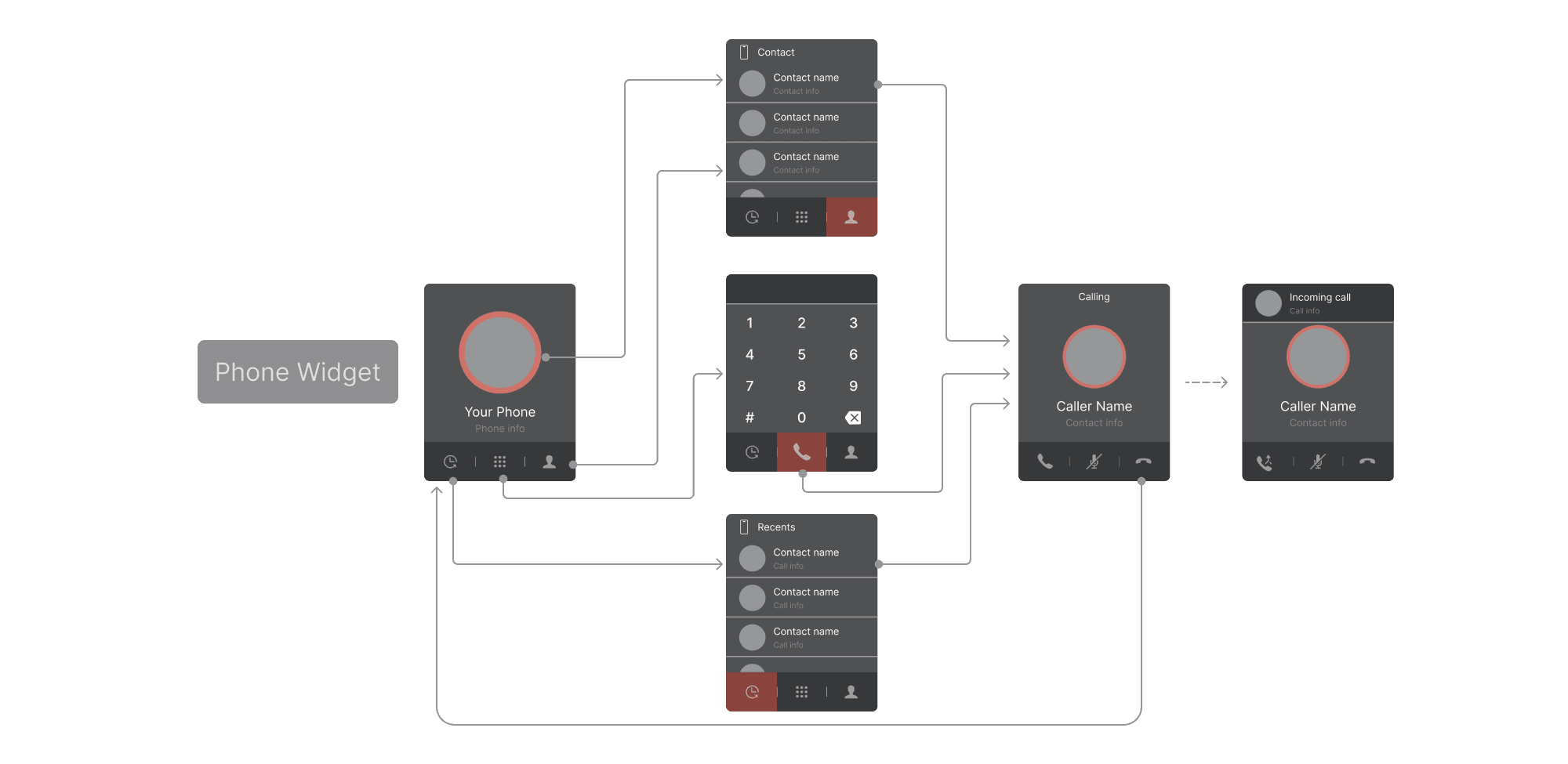
Certain widgets, like Phone app, require user flows. Keeping technical constraints in mind, I created user flows and interaction concepts for these widgets. This was done using a wireframe for usability testing to ensure user-friendly interaction.
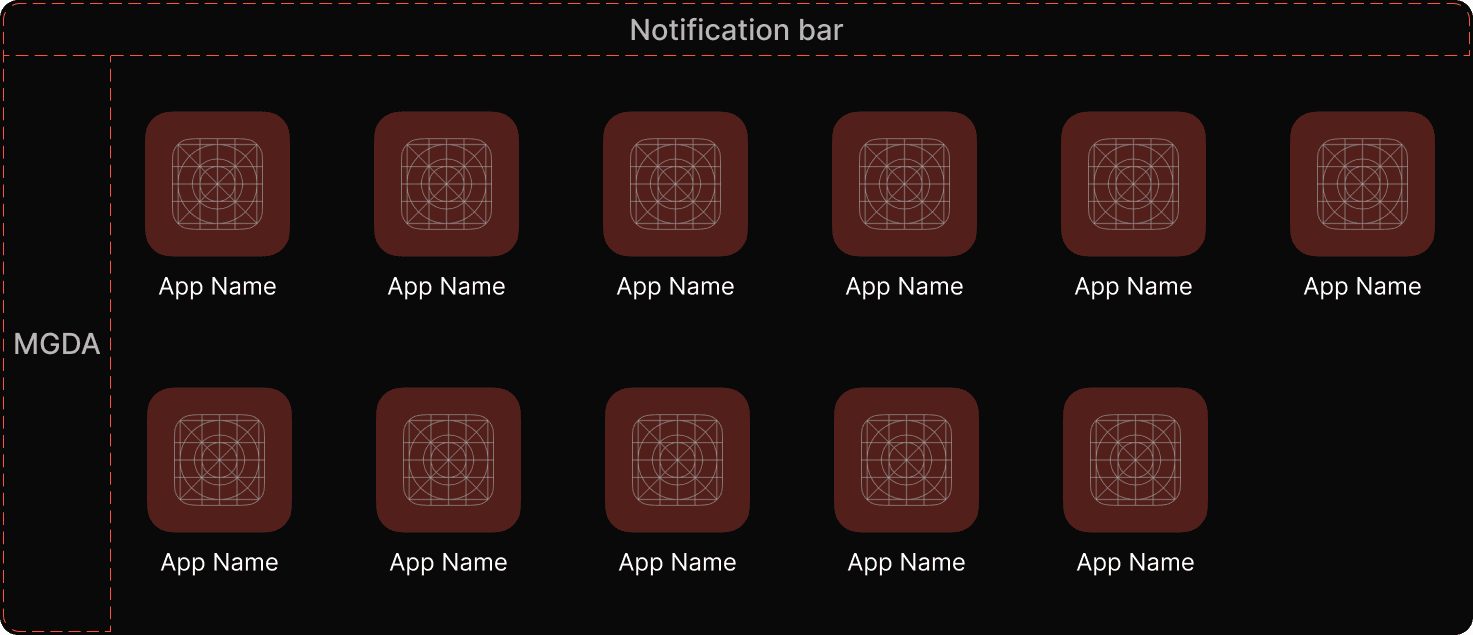
Dashboard & App Grid
I created dashboard widget for car control and other online applications. Enhancing the overall user experience. I oversaw various widget domains and created detailed design documentation for developers. Creating prove of concept for seamless integration during the development process.

Personal Challenge
Design workshop with clients
Running design workshops with clients was a big step for me. I had to present and propose designs, which required clear communication and adaptability. This helped me improve my facilitation skills and better understand what clients wanted, leading to stronger solutions.
Oversaw many design domains
There are multiple app widgets of different sizes. Each widget has its own technical requirements and limitations. All app widget designs must follow the brand design guidelines and maintain a cohesive design. This required me to collaborate with many developers across various domains.
Design migration
Migrating the entire design system to Figma was a significant challenge. All assets provided by the client were originally designed in Photoshop, with some assets rasterized. This meant rebuilding the entire system from scratch in Figma, requiring careful attention to detail and well organization to maintain consistency across all elements.
The Impact
Shortening design development timeline
By creating reusable widget structures, I was able to significantly shorten the design development timeline for subsequent projects. These master components required only minor adjustments, streamlining the development process and enhancing efficiency across multiple projects.
Well-Structured Workflow
I collaborated closely with the OEM’s design team and developers to bring designs from concept to production-ready stages. Ensuring all concepts were technically feasible and user-friendly, I effectively bridged the gap between design and development, resulting in a seamless and efficient workflow.
Launched Project
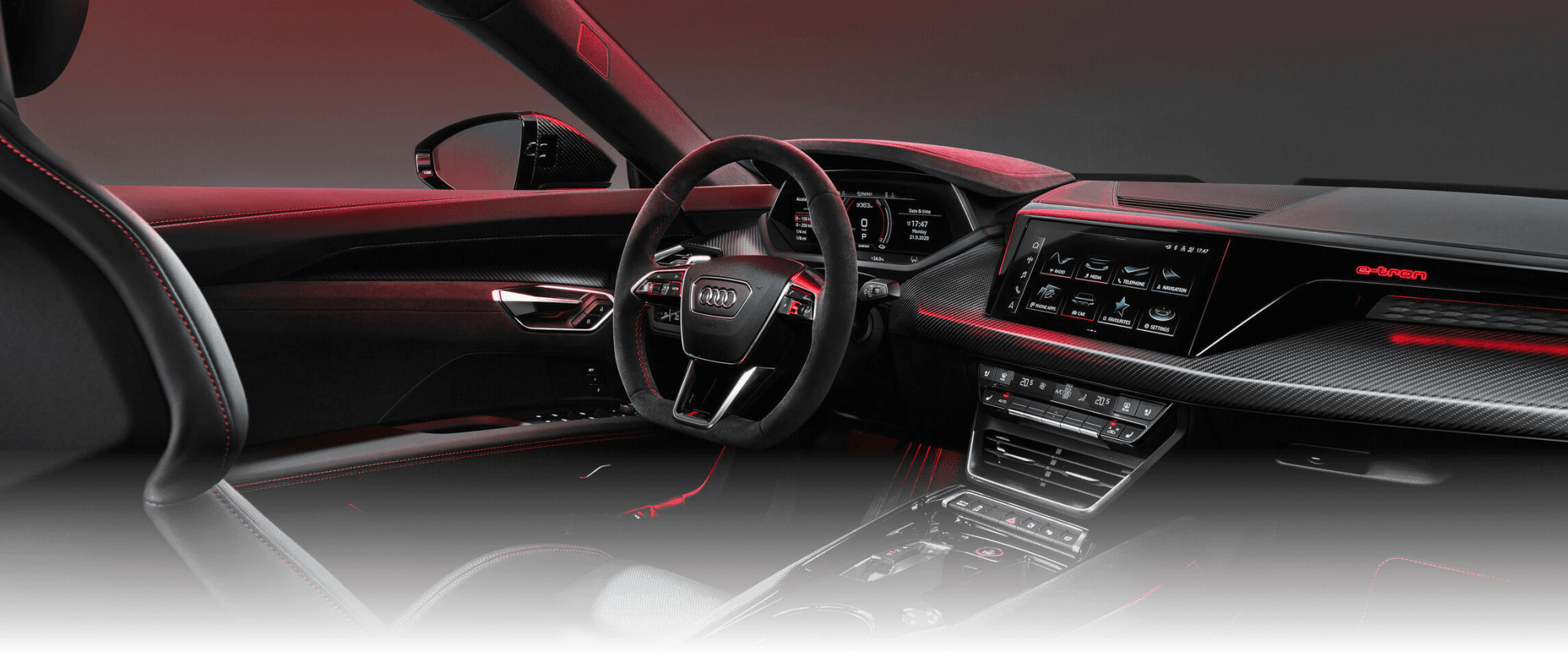
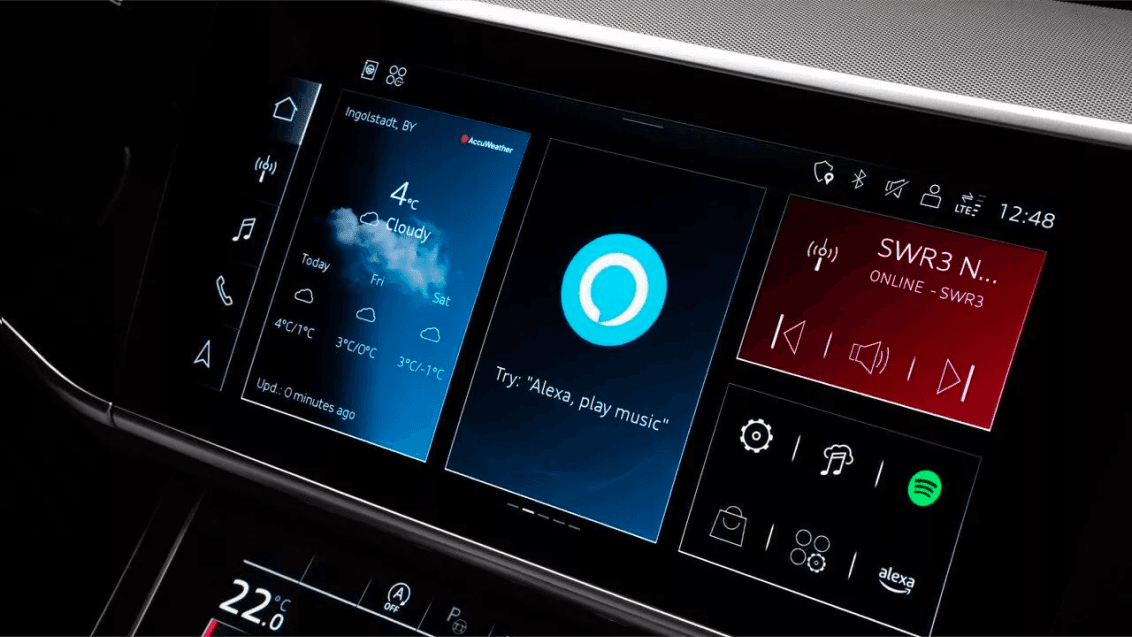
Asterix Audi Dashboard
Seamless Integration: AAOS Incorporated into Audi MIB3, featuring an App store for Spotify, Alexa and YouTube on Audi MMI Infotainment System.